Tworzenie rankingu na podstawie kursów walut w kantorach
Data dodania: 7 listopada, 2023 / Aktualizacja: 18 grudnia, 2023
W dzisiejszym wpisie przyjrzymy się, jak powstaje lista wybranych walut FIAT, przy których są pokazane najlepsze dla klienta kursy wymiany walut z popularnych kantorów online. W tym celu wykorzystamy dane uzyskane z API oraz język PHP do ich przetworzenia.
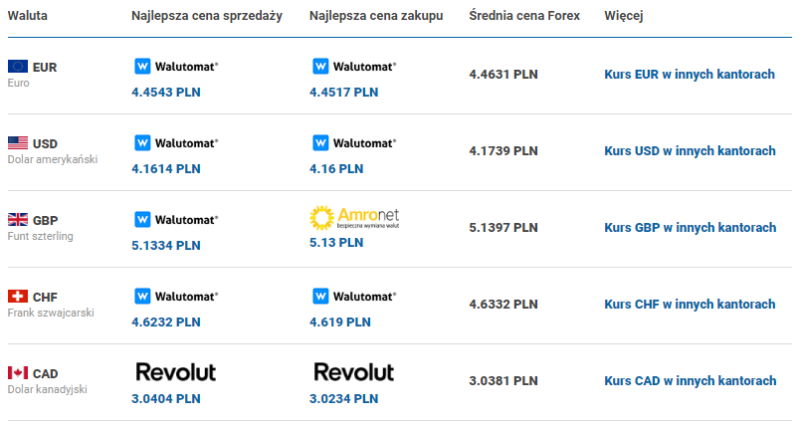
Poniższy zrzut ekranu pokazuje wygląd docelowy, czyli kursy walut w kantorach internetowych. Widzimy tabelę, a w niej wiersze z walutami fiducjarnymi. W każdym z wierszy widzimy, który kantor ma najkorzystniejszą ofertę dla klienta. Podawana jest również średnia cena z rynku Forex.

Wykorzystanie API w projekcie
API, czyli Interfejs Programowania Aplikacji, stanowi zbiór ustalonych zasad i protokołów, które umożliwiają aplikacjom wzajemną komunikację oraz współdziałanie. Dzięki API, programy są w stanie przekazywać między sobą dane oraz funkcjonalności, co sprzyja integracji różnych systemów i usług.
Dowiedz się więcej: Czym jest API?
Bardzo popularną formą wykorzystania API jest zwracanie odpowiedzi w formacie JSON. Programista budując adres URL odwołujący się do API – przekazuje niezbędne parametry, a API w oparciu o przekazane kryteria – zwraca jakąś zawartość.
Np. api.example.com/dane-demograficzne/polska. Ten adres pokazuje przykładowe zapytanie do API. Jest w nim informacja o tym, że potrzebujemy danych demograficznych, i precyzujemy nasze zapytanie do kraju, jakim jest Polska.
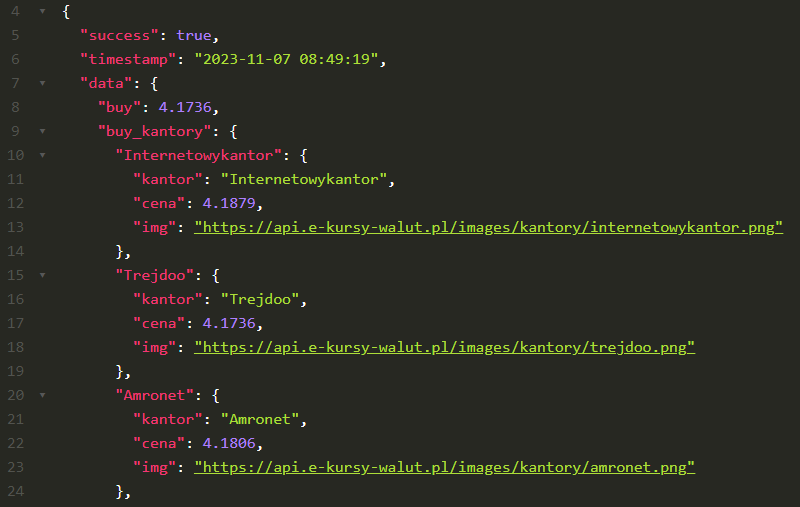
Poniżej widzimy odpowiedź naszego API, które zwraca listę kantorów, które mają w swojej ofercie dolara amerykańskiego. Prezentowane są ceny zakupu i sprzedaży. Na zrzucie ekranu widzimy pole „buy_kantory”, jest to tablica, która przechowuje dane o cenach, w jakich kantor jest gotowy odkupić od nas nasze dolary. Analogicznie, w odpowiedzi naszego API znajdziemy pole „sell_kantory”. Tego drugiego pola nie widać na prezentowanym zrzucie, ale jego budowa jest dokładnie taka sama.

Dlaczego PHP?
Programowanie w PHP ma wiele zalet, które sprawiają, że jest to popularny język do tworzenia stron internetowych i aplikacji. Jest to język stosunkowo łatwy do opanowania. Nie wymaga kompilowania. Potrafi wiele wybaczyć, zwłaszcza jeśli chodzi o typy danych. Mam tu na myśli, że ta sama zmienna może być stringiem, a za chwilę można ją zmienić w tablicę. Jeśli jesteśmy już przy tablicach – nie trzeba definiować z góry ilości elementów, które się w nich znajdą. To kolejny plus. Zaryzykowałbym nawet stwierdzenie, że większość internetu stoi na PHP.
Plan działania
Czas na plan działania składający się z prostych i logicznych kroków.
- Wyślij żądanie do API.
- Przetwórz otrzymane dane w formacie JSON na tablicę w PHP.
- Wykonaj pętlę po tablicy „buy_kantory”, aby przekonać się, kto ma najlepsze ceny odkupu, szukamy cen najwyższych (najkorzystniejsze dla klienta).
- Wykonaj pętlę po tablicy „sell_kantory”, aby przekonać się, kto ma najlepsze ceny zakupu, z tym wyjątkiem, że tym razem szukamy najniższej ceny.
- Zwróć wyniki wyszukiwania.
Przykład wykonania
Łączymy się z naszym API:
$api = file_get_contents('ADRES API');
Pobrane dane zamieniamy na tablicę w PHP:
$dane = json_decode($api, true);
Tworzymy zmienne tymczasowe:
$najlepszy_kantor_buy = [];
$najlepszy_kurs_buy = 0;
$najlepszy_kantor_buy = [];
$najlepszy_kurs_sell = 0;
Iterujemy przez elementy tablicy „buy_kantory”. Zawsze warto upewnić się, czy dana tablica nie jest pusta. W przeciwnym wypadku – interpreter PHP zwróci błąd. W przypadku odkupu naszej waluty obcej – interesują nas wartości najwyższe. Na początku – nie mamy się do czego odnieść, więc w tej sytuacji pierwsze występujące dane przyjmujemy za najlepsze.
if (!empty($dane["data"]["buy_kantory"]))
foreach ($dane["data"]["buy_kantory"] as $k=>$v) {
if (empty($najlepszy_kurs_buy) || $v["cena"] > $najlepszy_kurs_buy) {
$najlepszy_kurs_buy = $v["cena"];
$najlepszy_kantor_buy = $v;
}
}
Teraz czas na pętlę dla cen, po których kantory sprzedają waluty obce. W tym przypadku – zależy nam na cenie jak najniższej.
if (!empty($dane["data"]["sell_kantory"]))
foreach ($dane["data"]["sell_kantory"] as $k=>$v) {
if (empty($najlepszy_kurs_sell) || $v["cena"] < $najlepszy_kurs_sell) {
$najlepszy_kurs_sell = $v["cena"];
$najlepszy_kantor_sell = $v;
}
}
Czas na prezentację wyników:
echo "Najlepszą ofertę sprzedaży ma kantor: " . $najlepszy_kantor_buy["kantor"] . " - " . $najlepszy_kantor_buy["cena"];
echo "Najlepszą ofertę zakupu ma kantor: " . $najlepszy_kantor_sell["kantor"] . " - " . $najlepszy_kantor_sell["cena"];
Czyli:
Najlepszą ofertę sprzedaży ma kantor: Walutomat – 4.1600.
Najlepszą ofertę zakupu ma kantor: Walutomat – 4.1614.
Kodowanie w HTML
Przedstawione fragmenty kodu dotyczą logicznej części aplikacji. Natomiast, część wizualną należałoby zrobić z wykorzystaniem języka HTML i CSS. Kod HTML powinien obejmować takie tagi jak: tabela (table), wiersz (tr), komórka nagłówka tabeli (th) oraz sama komórka (td). A dodatkowo linki (a) oraz obrazki (img).
Poniżej przykładowy kod początku tabeli.
<table>
<tr>
<th>Waluta</th>
<th>Najlepsza cena sprzedaży</th>
<th>Najlepsza cena zakupu</th>
<th>Średnia cena Forex</th>
<th>Więcej</th>
</tr>
<tr>
<td>
<img src="usd.jpg" alt="USD">
USD <small>Dolar amerykański</small>
</td>
<td>
<a href=""><img src="walutomat.jpg" alt="Walutomat"> 4.1614 PLN</a>
</td>
<td>
<a href=""><img src="walutomat.jpg" alt="Walutomat"> 4.1600 PLN</a>
</td>
<td>4.1739 PLN</td>
<td><a href="">Kurs USD w innych kantorach</a></td>
</tr>
...
</table>
Jeśli natomiast chodzi o style CSS. To już bardziej skomplikowana sprawa 🙂
 Olimpiada
Olimpiada